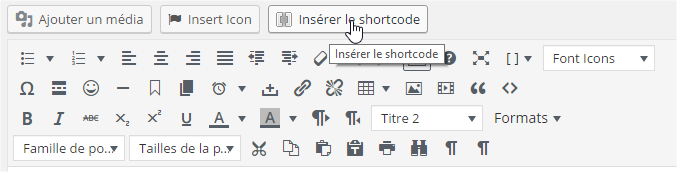
Contact form7
![]()

Comment réaliser un formulaire
- Page d’exemple d’un formulaire généré par contact form7
https://mesocentre.ipsl.fr/index.php/exemple-contact-form7/
Ici le rendu du formulaire brut généré par contact form 7 sans aucune mise en forme supplémentaire, à titre d’exemple, si cette mise en forme vous conviens alors vous n’avez rien d’autre à faire que de créer le formulaire dans contact form 7 sans autre effort de mise en page et coller le shortcode dans votre page.
- Contact form 7 : création d’un formulaire
https://mesocentre.ipsl.fr/wp-admin/admin.php?page=wpcf7&post=549&action=edit
L’édition du formulaire se passe ici.
FORM : C’est le formulaire que le visiteur du site vois à l’écran et dois remplir.
testMAIL : C’est le résultat du formulaire que le destinataire reçoit dans sa boite mail.
[wc_box color= »warning » text_align= »left »]Contact form 7 ne permet pas directement de mise en forme détaillée dans son éditeur dédié. On peut éventuellement éditer le texte brut du formulaire dans l’éditeur WP.
La mise en forme par défaut du code de base devrait cependant vous satisfaire et vous éviter cette peine.
Cela peut sembler laborieux de réaliser un gros formulaire et c’est en effet un travail manuel conséquent, mais il faut définir les types de champs ainsi qu’un certain nombre de comportements et options et puis une fois fait on a pas à y revenir.
Contact form 7 génère un shortcode que l’on doit coller dans une page.
Menu de page

Le menu de page est généré automatiquement sur les html tag header et li de premier niveau
h1
h2
h3
h4
h5
h6
- li 1
- li 2
- li 3
TinyMCE standard + advanced

L’éditeur standard de WordPress est assez sobre, nous vous en proposons une version enrichie grâce à un package de plugins pré-installés.
- TinyMCE Advanced
Enables advanced features and plugins in TinyMCE, the visual editor in WordPress. - TinyMCE Color Grid
Extends the TinyMCE color picker with custom and more colors. - WP Canvas – Shortcodes
A family of shortcodes to enhance site functionality. - Shortcodes Ultimate
Ajoute à ton thème un nombre impressionnant de shortcode
La liste de ces plugins n’est pas forcément exhaustive, vous êtes autorisé à en ajouter d’autres.
Vous trouverez ci-dessous des exemples variés des possibilités offertes.
Listes
[wc_box color= »secondary » text_align= »left »] [wc_row][wc_column size= »one-third » position= »first »]- a
- b
- c
- a
- b
- c
- a
- b
- c
- a
- b
- c
- a
- b
- c
- a
- b
- c
- a
- b
- c
Justification du texte
[wc_box color= »secondary » text_align= »left »]Texte à gauche
[/wc_box] [wc_box color= »secondary » text_align= »left »]Texte centré
[/wc_box] [wc_box color= »secondary » text_align= »left »]Texte à droite
[/wc_box] [wc_box color= »secondary » text_align= »left »]Depuis sa création, l’Institut Pierre Simon Laplace accorde beaucoup d’importance aux données. Données d’observations issues de IPSL campagnes sur le terrain, données d’observation satellites, données issues de simulation, toutes les données associées aux recherches de l’IPSL nécessitent d’être disponibles, qualifiées, documentées et diffusées largement. De plus, dans le cadre des études menées par l’IPSL, la priorité a été mise sur l’accès à des ressources calcul au plus près des données afin d’en faciliter leur analyse et leur exploitation par les scientifiques de l’IPSL.
[/wc_box] [wc_box color= »secondary » text_align= »left »]Indentation
[/wc_box]Mise en forme du texte
[wc_box color= »secondary » text_align= »left »]gras B
italic I
Souligner U
Barrer ABC
Exposant X2
Indice X2
paragraphe
citation »
pre un bloc pour insérer des données text
<?php echo 'code source php ou autre' ?>
Insertion
[wc_box color= »secondary » text_align= »left »]- O Cractère spécial
???
- Balise lire la suite
- Emoticon
😆 🙄
- _ Ligne horizontale
- Ancre
Ancre (le lien vers l’adresse URL #ancre1 scroll la page sur cette ancre)
- Break page
Pages: 1 2 3 4 5 6 7 8 9 10 11 12
- Date heure
11:20:42
2016-07-27
11:20:56 AM
07/27/2016
- Espace insécable (entité html correspondant au caractère espace « »)
- Lien
- Tableau
| prenom | Henri |
| nom | Iett |
| … |
- Image

- Video
Shortcode ultimate

heading
list
- Contenu
- Contenu
- Contenu
expand
youtube
box color
Agriculture et écosystèmes
Eau
Santé
Assurances – Finance
Médias – Collectivités – États
Développements méthodologiques
Copernicus (projets européens)
Transfert d’expertise
articles
Articles non trouvés
tabs
button
lightbox
Un MESOCENTRE est un centre de calcul haute performance (HPC) localisé le plus souvent au niveau régional. Un MESOCENTRE regroupe à la fois des moyens humains et des ressources matérielles et logicielles‚ c’est une structure pilotée par un comité scientifique‚ destinée à fournir un environnement scientifique et technique propice au calcul haute performance. Le MESOCENTRE permet d’augmenter la puissance de calcul disponible‚ de mutualiser les coûts (matériels, logiciels, humains) de simplifier l’accès aux ressources‚ de fédérer les communautés au niveau local‚ de préparer l’accès aux grands centres nationaux.RSS feed
slider
spoiler
label
Labelanimate
qrcode
quote
note
custom_gallery
WP Canvas – Shortcodes

[] columns
[wc_box color= »secondary » text_align= »left »] [wc_row][wc_column size= »one-half » position= »first »]Mise en forme responsive design
[/wc_column][wc_column size= »one-half » position= »last »]sur deux colonnes
[/wc_column][/wc_row] [/wc_box] [wc_box color= »secondary » text_align= »left »] [wc_row][wc_column size= »one-third » position= »first »]trois
[/wc_column][wc_column size= »one-third »]colon-
[/wc_column][wc_column size= »one-third » position= »last »]nes.
ainsi qu’un tas d’autre mises en forme possibles !
[/wc_column][/wc_row] [/wc_box][] Elements
[wc_box color= »secondary » text_align= »left »]Button lien
[wc_button type= »primary » url= »http://webplantmedia.com » title= »Visit Site » target= »self » position= »float »]ça c’est un bouton[/wc_button] [wc_button type= »secondary » url= »http://webplantmedia.com » title= »Visit Site » target= »self » position= »float »]ça c’est un bouton[/wc_button] [wc_button type= »success » url= »http://webplantmedia.com » title= »Visit Site » target= »self » position= »float »]ça c’est un bouton[/wc_button] [/wc_box] [wc_box color= »secondary » text_align= »left »]Google Map
Comme ça ne semble pas fonctionner je recommande d’obtenir directement le raccourcis sur Google Map et de le coller en mode texte dans cet éditeur.
Skillbar
[wc_skillbar title= »LOCEAN » percentage= »25″ color= »#f00″] [wc_skillbar title= »LATMOS » percentage= »45″ color= »#0f0″] [wc_skillbar title= »LMD » percentage= »18″ color= »#00f »] [/wc_box] [wc_box color= »secondary » text_align= »left »]Social icon (adresses à configurer dans Réglages)
[wc_social_icons align= »left » size= »large » display= »facebook,google,twitter,pinterest,instagram,bloglovin,flickr,rss,email,IPSL »] [/wc_box] [wc_box color= »secondary » text_align= »left »]Share buttons
[wc_share_buttons] [/wc_box] [wc_box color= »secondary » text_align= »left »]Testimonial
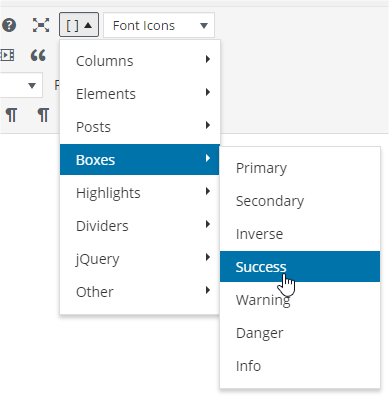
[wc_testimonial by= »Anonyme » url= »http://www.luimagazine.fr/ » position= »left »]Et oui encore Lui[/wc_testimonial] [/wc_box][] Boxes
[wc_box color= »primary » text_align= »left »]primary
[/wc_box] [wc_box color= » » text_align= »left »]secondary
[/wc_box] [wc_box color= »inverse » text_align= »left »]inverse
[/wc_box] [wc_box color= »success » text_align= »left »]success
[/wc_box] [wc_box color= »warning » text_align= »left »]warning
[/wc_box] [wc_box color= »danger » text_align= »left »]danger
[/wc_box] [wc_box color= »info » text_align= »left »]info
[/wc_box][] Highlights
[wc_box color= »secondary » text_align= »left »] [wc_highlight color= »blue »]blue[/wc_highlight] [wc_highlight color= »gray »]gray[/wc_highlight] [wc_highlight color= »green »]green[/wc_highlight] [wc_highlight color= »red »]red[/wc_highlight] [wc_highlight color= »yellow »]yellow[/wc_highlight] [/wc_box][] Divider
[wc_box color= »secondary » text_align= »left »] [wc_divider style= »solid » line= »single » margin_top= » » margin_bottom= » »] [wc_divider style= »dashed » line= »single » margin_top= » » margin_bottom= » »] [wc_divider style= »dotted » line= »single » margin_top= » » margin_bottom= » »] [wc_divider style= »solid » line= »double » margin_top= » » margin_bottom= » »] [wc_divider style= »image » margin_top= » » margin_bottom= » »] [wc_divider style= »image2″ margin_top= » » margin_bottom= » »] [wc_divider style= »image3″ margin_top= » » margin_bottom= » »] [/wc_box][] JQuery
[wc_box color= »secondary » text_align= »left »]- Accordion
Tous les accordéons
[/wc_accordion_section] [wc_accordion_section title= »Section 2″]de tous les accordéonistes
[/wc_accordion_section] [wc_accordion_section title= »Section 2″]Ont eu les sanglots longs quand Freddy est parti
[/wc_accordion_section] [/wc_accordion] [/wc_box] [wc_box color= »secondary » text_align= »left »]- Tabs
Le mésocentre ESPRI (Ensemble de services pour la recherche à l’IPSL) de l’IPSLcorrespond à l’aboutissement de
[/wc_tab] [wc_tab title= »Second Tab »]cette démarche. Distribué sur plusieurs sites (UPMC et Ecole Polytechnique), il fournit des services variés : acquisition de
[/wc_tab] [/wc_tabgroup] [/wc_box] [wc_box color= »secondary » text_align= »left »]- Toggle
données, espace de stockage, grappe de calcul
[/wc_toggle] [/wc_box]Des fonctions cachées
- les titles sur les acronymes.
Positionnez le curseur sur les acronymes ci-dessous vous verrez la définition des acronymes s’afficher.
ESPRI IPSL
- le zoom sur image.
Lorsque vous ajoutez un média image sur la page affectez lui la class = zoomable. Cliquez sur l’image pour l’agrandir.

- la génération d’un menu de navigation de page.
C’est l’icône en haut à gauche !
- l’animation des news.
Insérer le shortcode / Articles
Au sujet des clefs ssh
les clef ssh ne sont pas liée à un ordinateur et sont copiable d’un ordinateur à un autre le plus simple est de les générer sur les serveurs linux de votre labo d’origineils sont en général sauvegardés et cela vous permet de vous connecter même sans votre portable – latmos : sirocco, cartman- locean : […]
Open MPI
Implémentations de MPI sur le Mésocentre Plusieurs implémentations de mpi sont disponibles pour les différents compilateurs. Pour connaitre les implémentations de mpi disponibles, utilisez la commande suivante : module avail openmpi Pour charger une version sur votre compte, utilisez la commande « module load » : Exemple : module load openmpi/1.6.5-gfortran Pour voir la version configurée sur […]
Python environnement virtuel
Pour personnaliser son environnement Python et pouvoir installer des nouveaux packages voici la démarche à suivre : 1-Charger une version anaconda de python avec la commande « module » module avail : permet de connaître la liste des versions python disponibles module load : permet de charger la version souhaitée module load python/2.7anaconda 2- La […]
- la personnalisation des fenêtres de connexions etc.
Pour avoir bonne conscience les fenêtres de connexions devraient être elles aussi personnalisées.